Site Plan
Site Description
Name
Prison to Prison Historic Triathlon
Purpose
This site will fulfill the class final project requirements by advertising a fictitious triathlon. Sufficient content will be available to fictitious runners to generate interest in the event, satisfy the need for details, and permit registration.
Target Audience
- Athletes ages 18-99 of either gender who are up to the challenge.
- Well enough off in finances and employment that they can afford the entry fee and take a day off work to participate.
- Have probably run marathons or triathlons before.
- Will want to see the route and how to prepare for the race.
- May have found the site on any type of device.
- May possess any level of tech savvy.
Personas
Amanda Knight

Amanda is a single woman in her early twenties nearly finished with a Bachelor's degree in history. She is about to start an internship at a museum. She likes to work on a desktop and play on her tablet. Amanda jogs every day, but had never participated in a marathon or triathlon before her roommate invited her to join her. She pitched the Prison to Prison Triathlon, knowing Amanda's love of history, and has a plan to help her build up to that level gradually.
Robert Caldwell

Robert is a 60-something Caucasian man who has been athletic all his life. He still runs marathons and triathlons and has no intention of stopping anytime soon. In fact, since he has just retired, he now plans attending events in exotic locations like San Francisco. He is only so technologically literate, but just found the Prison to Prison Triathlon on his desktop and wants to know more.
Scenarios
- A male athlete has never cycled competitively and wants to know the length of the bike route to plan a training regimen.
- A male athlete wants to go with his girlfriend to the triathlon and needs to know how to sign up.
- A female athlete has a question that the site does not answer.
- An athletic elderly woman wants to know how long the triathlon is so she can know if she's up for it.
Content Architecture
Content List
- A male athlete has never cycled competitively and wants to know the length of the bike route to plan a training regimen.
-
- Length of cycling route
- Terrain features
- A male athlete wants to go with his girlfriend to the triathlon and needs to know how to sign up.
-
- Registration page with clearly labeled links
- A female athlete has a question that the site does not answer.
-
- Contact page with clearly labeled links
- An athletic elderly woman wants to know how long the triathlon is so she can know if she's up for it.
-
- Total length of route
- Length of running route
- Length of swimming route
- Length of cycling route
- Terrain features
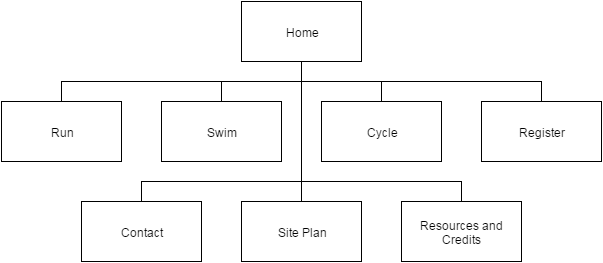
Site Map

Style Guide
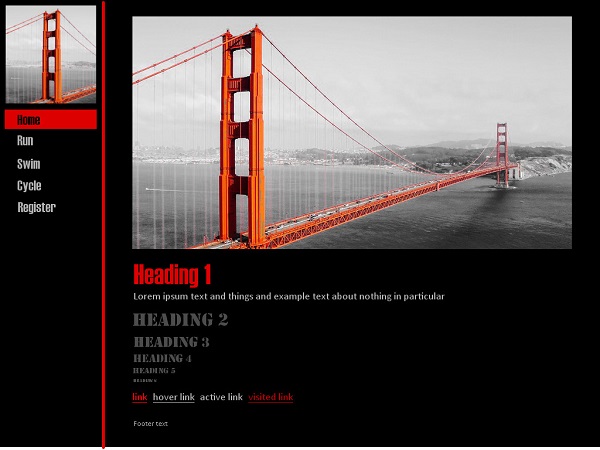
Color Scheme
| #000000 | #ADADAD | #4C4C4C | #DD0000 | #5E0000 |
| Background | "Light gray", Default text | "Dark gray", Accent | "Sporty red", Accent, links | "Grim red", Accent, visited links |
Extensive use of grayscale imagery would also occur.
Typography
The following is based on an 18px default font.
| Navigation | Impact | 27px (1.5em) | #ADADAD | Sample |
| Heading 1 (h1) | Impact | 64px (3.56em) | #DD0000 | Sample |
| Heading 2 (h2) | Allerta Stencil | 43px (2.39em) | #4C4C4C | Sample |
| Heading 3 (h3) | Allerta Stencil | 35px (1.94em) | #4C4C4C | Sample |
| Heading 4 (h4) | Allerta Stencil | 27px (1.5em) | #4C4C4C | Sample |
| Heading 5 (h5) | Allerta Stencil | 19px (1.06em) | #4C4C4C | Sample |
| Heading 6 (h6) | Allerta Stencil | 11px (0.61em) | #4C4C4C | Sample |
| Default paragraph text (p, li) | Arial | 18px (1em) | #ADADAD | Sample |
| Links (a) | Arial | 18px (1em) | #DD0000 | Sample |
| Footer text (p) | Arial | 12px (0.67em) | #ADADAD | Sample |
Navigation
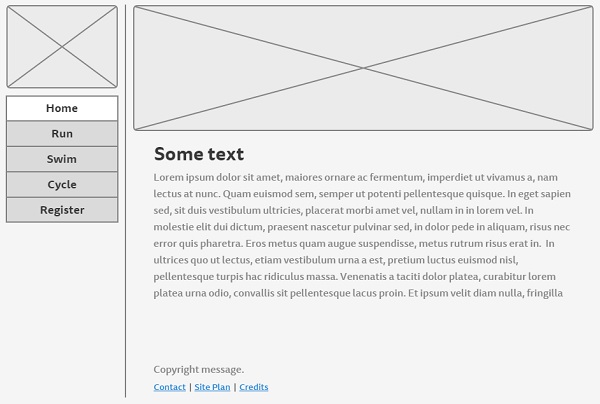
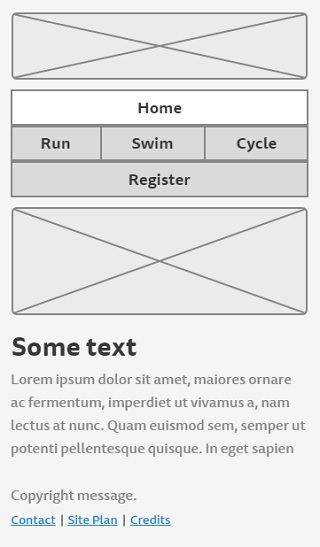
For desktops, the navigation bar will be a vertical column of buttons in a fixed left sidebar.
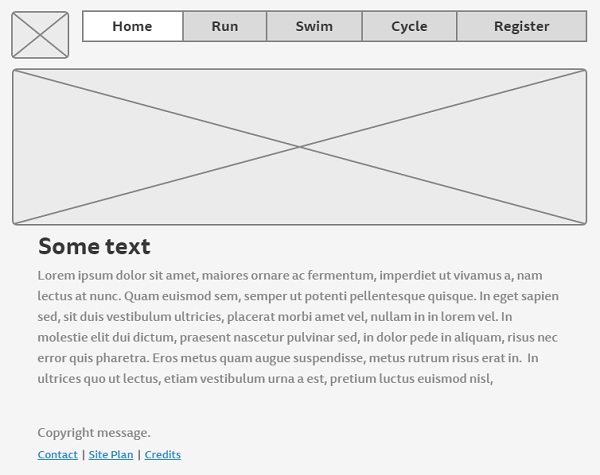
For tablets, the navigation bar will be a horizontal row of buttons, not fixed.
For phones, the navigation bar will be a vertical column of buttons spanning 100% of the screen, and not fixed. The run, swim, and cycle buttons will occupy one row in the column.
See wireframes below for details.
Responsiveness Sketches
Desktop

Tablet

Phone

Mockup